Did you recently see the following warning message? “Mixed Content: The page at … was loaded over HTTPS, but requested an insecure script … . This request has been blocked; the content must be served over HTTPS. ” or “Blocked loading mixed active content”. These messages are all signs of mixed content.
What is mixed content? Mixed content happens when the website loaded over HTTPS protocol but there are some resources(fonts, CSS files, JavaScript files, images, videos) loaded in the page over HTTP protocol. This scenario is called mixed-content because the content of the page is being loaded over HTTP and HTTPS protocol at the same time. Modern browsers like the latest version of Chrome and Firefox show a warning to inform the user about mixed content.

Background
For a better understanding of the problem first, you need to learn about HTTP and HTTPS protocols.
HTTPS vs HTTP
HTTP is an acronym for HyperText Transfer Protocol. HTTP is the protocol that is being used to transfer data between a website and your computer. S in HTTPS stands for secure which means all the communication between the website and your computer will be encrypted. In past usually, websites that needed to deal with confidential information such as credit cards and banking information would use HTTPS. Recently Google announced that it will flag all unencrypted websites on the internet. This means if the website is not using HTTPS, it will display a “Not Secure” in the address bar.
All modern browsers display a green padlock icon next to address bar which indicates HTTPS connection is enabled. Having green lock and an encrypted channel increase confident of website visitor to use the website. Therefore it’s crucial to enable HTTPS and fix the mixed content problem.
![]()

Problem
Loading resources using insecure HTTP weakens the security of the whole webpage and it makes the request vulnerable to MITM (man-in-the-middle-attack). In MITM attacker intercept the traffic between two sender and receiver parties. In case of mixed content, the attacker can take control of the page not only the non-secure resource. Therefore modern browser like Chrome and Firefox might completely block the access to the resource that has been loaded over HTTP. In the result, the webpage might not appear as expected because it is missing resource (videos, images, fonts, CSS, JavaScript).
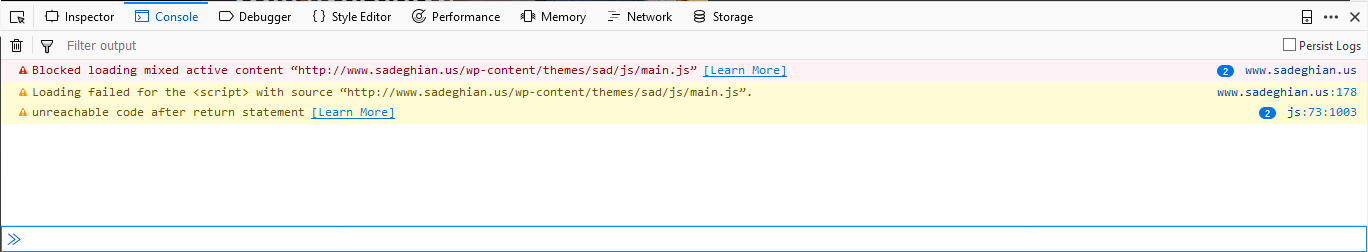
To gather more details about problematic resources. You can open the website using Chrome or Firefox. Then right-click anywhere on the screen and select inspect/inspector. Next click on the “Console” tab. The console will show a detailed list of resources that are loading over HTTP a files that includes them. It even gives you the line number.
 Firefox is showing a list of mixed content resources including the file names and line numbers.
Firefox is showing a list of mixed content resources including the file names and line numbers.
Following code snippet is showing a reference to a JavaScript that is using HTTP protocol. For fixing this, simply HTTP needs to be replaced with HTTPS.
<script type="text/javascript" src="http://www.sadeghian.us/wp-content/themes/sad/js/main.js" defer></script>Solution
For fixing mixed content you need to find all HTTP references to resources and replace them with HTTPS. In a database-driven website like WordPress there might be references to resources in the database. Following step-by-step procedure covers all possible scenarios:
- First backup your code and database. I have an article on how to make a database backup. Backup allows you to rollback to a stable version of your website in case of any error.
- Download your website root folder including all files to your computer. You can use Cpanel to compress and download all files in your website home directory all at once.
- Open the directory of the website using a text editor that is capable of search in all files(Sublime, Visual Studio Code, Adobe Dreamweaver & …) and search for http:// in all files and folders. Then replace appropriate http:// protocols with https:// . Search probably will find many URLs in readme documents and comments that don’t need to be replaced.
- Make sure to search in all file types. For example, don’t exclude CSS files from your search. It is very usual to find a reference to an image, font or another CSS file in a CSS file.
- For finding and replacing http:// in the database you need a DBMS(database management system) like MySQLWorkbench, Sequel Pro, PHPMyAdmin. Goto search feature and lookup http:// and replace all instances with https:// . Most of DBMS have search-and-replace feature. In case you have a WordPress website you can use a plugin to do the search and replace process. I highly recommend “Better Search Replace” plugin. This plugin allows you to search and replace a term in the entire WordPress database. It also allows you to do a dry-run and it supports serialize data.
- Certain functions and tools escape / character with \ character before storing it in the database. This usually happens when the function serializes the data before storing it in the database. Therefore http://www.sadeghian.us/ will be stored as http:\/\/www.sadeghian.us\/ . In result searching for http:// can not find all the instances of http. You need to search for http:\/\/ and replace it with https:\/\/
- Open your website using Chrome or Firefox. Right-click anywhere on the screen and from the menu chose Inspect/Inspector. Then go to the “Console” tab. There shouldn’t be any trace of mixed content warning.
Note: Number 6 is a very common scenario in WordPress websites that uses page builders tool like WPBakery, Visual Composer, Elementor & … .